Details of current browser programs for checking the revocation status of SSL/TLS certificates, including a cross-browser test.
Introduction
Checking the revocation status of SSL/TLS certificates presented by HTTPS websites is an ongoing problem in web security. Unless a server is configured to use OCSP Stapling, online revocation checking by web browsers is both slow and privacy-compromising. Because online OCSP queries fail so often and are impossible in some situations (such as with captive portals), browsers generally implement OCSP checking in “soft-fail” mode, rendering it ineffective at deterring a determined attacker. (For a more complete history of this issue, please read SSL.com’s article, Page Load Optimization: OCSP Stapling).
For these reasons, web browsers have implemented a range of solutions to reduce or eliminate the need for online revocation checking. The exact details vary between providers, but these solutions generally involve harvesting lists of revoked certificates from certificate authorities (CAs) and pushing them to browsers.
This article provides high-level summaries of the validation-checking strategies employed by major desktop browsers (Chrome, Firefox, Safari, and Edge), and compares the responses of these browsers to some sample revoked certificates hosted by SSL.com.
Google Chrome
Chrome relies on CRLSets for revocation checking. A CRLSet is simply a list of revoked certificates which is pushed to the browser as a software update. According to the Chromium Projects website, the processes by which Google generates CRLSets are proprietary, but also that
CRLSets… are primarily a means by which Chrome can quickly block certificates in emergency situations. As a secondary function they can also contain some number of non-emergency revocations. These latter revocations are obtained by crawling CRLs published by CAs.
The above statement indicates that at least some low-priority revoked end-entity certificates could end up in CRLSets, but that they are a secondary consideration.
You can check the CRLSet version currently installed in an instance of Chrome by navigating to chrome://components/:
opera://components. As pointed out below, the current version of Microsoft’s Edge browser is also based on Chromium and uses CRLSets.It is not currently possible to directly configure Chrome to perform online certificate validity queries. However, depending on the operating system, these checks may be performed by the underlying certificate library used by the OS. (As can be seen below in the results from limited browser tests, we found that installations of Chrome with the same version number and CRLSet actually responded to two revoked certificates differently on Windows versus macOS.)
Mozilla Firefox
Like Google, Mozilla maintains a centralized list of revoked certificates, called OneCRL. OneCRL is a list of intermediate certificates that have been revoked by CAs in Mozilla’s root program, and is pushed to Firefox users in application updates. Regarding end-entity certificates, Mozilla’s revocation plan notes that “In the future, once the initial implementation is working, we may look into covering EE certificates with OneCRL, possibly focusing initially on specific classes (e.g., EV certificates).”
OneCRL can be downloaded as a JSON object here, or viewed as a web page at crt.sh.
Unlike Chrome, Firefox’s default settings also query OCSP responders to confirm the validity of SSL/TLS certificates. (You can change this setting in Firefox’s security preferences.)
However, because OCSP query failures are so common, Firefox (like other browsers) implements a “soft-fail” policy. If you wish, you can require strict OCSP checking by navigating to about:config and toggling security.OCSP.require to true.
Apple Safari
Apple’s current approach to revocation is covered by Bailey Basile in her 2017 WWDC talk, Your Apps and Evolving Network Security Standards. Apple collects certificate revocation information from the CAs that are trusted on its devices and aggregates it all into a single bundle that is periodically retrieved by Apple’s client software (sound like a familiar plan yet?).
When a client application encounters a certificate that is shown in Apple’s list, it performs an OCSP check to confirm that the certificate is, in fact revoked (unless the server provides a stapled OCSP response). Note that online OCSP checks are only done in the case of certificates that Apple already thinks are revoked; certificates that are not listed in the bundle retrieved from Apple are not checked.
A link to Apple’s revocation list and code for parsing it is available here.
Microsoft Edge
Windows maintains a list of revoked or otherwise blacklisted certificates in a file called disallowedcert.stl. This blog entry provides information on dumping the file’s contents with PowerShell. crt.sh also provides information as to whether a particular certificate is listed in disallowedcert.stl.
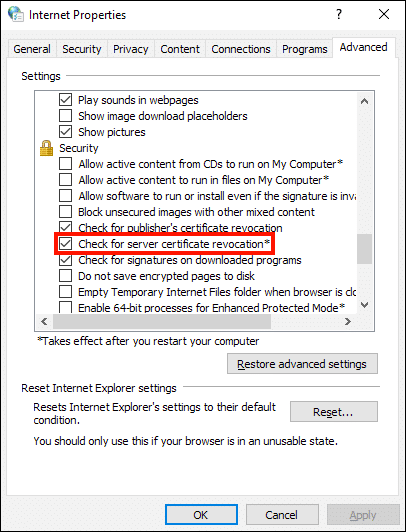
Like Firefox, Windows is set to check for certificate revocation by default. This setting can be viewed and changed in the Internet Properties control panel:
However, the current (Chromium-based) version of Edge, like Chrome, relies on CRLSets for revocation checking and appears from our tests below to be independent of revocation-checking settings in Internet Properties. (Note: In a previous version of these tests, done in September 2019, Internet Explorer and a pre-Chromium version of Edge did follow these settings in Internet Properties.)
Variation Between Browsers
Since SSL.com maintains a group of web servers hosting sample revoked certificates, we decided to test them against a range of desktop browsers.This small, not terribly scientific test was carried out on February 23, 2020. The browsers used were:
- Chrome 88.0.4324.182, CRLSet version 6444 (macOS 10.15.7)
- Chrome 88.0.4324.182, CRLSet version 6444 (Windows 10 Pro)
- Edge 88.0.705.74, CRLSet version 6444 (Windows 10 Enterprise)
- Firefox 86.0 – OCSP queries on (macOS 10.15.7)
- Firefox 86.0 – OCSP queries off (macOS 10.15.7)
- Safari 14.0.3 (macOS 10.15.1)
In addition, we tested Chrome and Edge in Windows with online revocation checking disabled in the Internet Properties control panel, and (for Chrome, Firefox, and Edge) checked if the relevant certificate was listed as revoked with a particular browser program in crt.sh.
| Chrome (macOS) | Chrome (Windows) | Edge (Windows) | Firefox (Mac) (OCSP on) | Firefox (Mac) (OCSP off) | Safari (Mac) | |
|---|---|---|---|---|---|---|
| revoked-rsa-dv.ssl.com | Revoked | Not Revoked | Not Revoked | Revoked | Not Revoked | Revoked |
| revoked-rsa-ev.ssl.com | Revoked | Revoked | Revoked | Revoked | Not Revoked | Revoked |
| revoked-ecc-dv.ssl.com | Revoked | Not Revoked | Not Revoked | Revoked | Not Revoked | Revoked |
| revoked-ecc-ev.ssl.com | Revoked | Revoked | Revoked | Revoked | Not Revoked | Revoked |
Discussion of Results
Chrome: On Windows, Chrome incorrectly showed two of the revoked certificates (revoked-rsa-dv.ssl.com and revoked-ecc-dv.ssl.com) as valid and the others as revoked. Disabling validation checking in the OS did not alter this response. Interestingly, none of the four certificates were shown as revoked in CRLSet in crt.sh at the time of the test, suggesting further questions about Chrome’s revocation checking processes. On macOS, Chrome correctly showed all four certificates as revoked, illustrating platform-based differences in Chrome’s behavior.
Edge: The current (Chromium-based) version of Edge mirrored Chrome in showing revoked-rsa-dv.ssl.com and revoked-ecc-dv.ssl.com as valid. Like Chrome, Edge showed the same results whether or not validation checking was enabled in the OS. None of the four certificates were shown as listed in disallowedcert.stl on crt.sh.
Firefox: As might be expected from OneCRL’s stated focus on intermediate certificates, Firefox only recognized all four certificates as revoked with OCSP queries enabled in the browser’s preferences, but accepted all four as valid if OCSP queries were disabled. (Note: All four of these revoked end-entity certificates were issued from valid, non-revoked intermediates.) As with Chrome, crt.sh shows none of the certificates as revoked in OneCRL.
Safari: Safari on macOS correctly recognized all four certificates as revoked. crt.sh does not display Apple revocation information, and we did not check to see if these particular certificates are listed as revoked by Apple.
Conclusion
The results appear to indicate that revocation is still a problematic issue for desktop web browsers (mobile devices represent a whole different world, but that’s a topic for another article). Enabling (slow, insecure) online OCSP checking was necessary to recognize certificates as revoked in Firefox, while Chrome and Edge failed to recognize two revoked certificates on Windows whether or not revocation checking was enabled in the OS.
For website owners, it seems wise to assume that the various browser programs are focused on high-priority/emergency incidents such as revoked root and intermediate CA certificates, and that revocations of garden-variety end-entity certificates are likely to pass unnoticed for an indefinite period. For this reason, implementing OCSP Stapling and Must-Staple appears to be the most private, secure, and effective way to ensure that end users receive accurate information on revocation of end-entity certificates.
SSL.com provides a wide variety of SSL/TLS server certificates for HTTPS websites.