Environment Variables
- USERNAME: SSL.com account username. (Required)
- PASSWORD: SSL.com account password (Required)
- CREDENTIAL_ID: Credential ID for signing certificate. If credential_id is omitted and the user has only one eSigner code signing certificate, CodeSignTool will default to that. If the user has more than one code signing certificate, this parameter is mandatory. (Required)
- TOTP_SECRET: OAuth TOTP Secret. You can access detailed information on https://www.ssl.com/how-to/automate-esigner-ev-code-signing (Required)
- ENVIRONMENT_NAME : ‘TEST’ or ‘PROD’ Environment. (Required)
Inputs
-
input_file_path: Path of code object to be signed. (Required)
-
output_dir_path: Directory where signed code object(s) will be written. If output_path is omitted, the file specified in -file_path will be overwritten with the signed file.
.NET Code DLL Signing Example Workflow
pipelines:
default:
- step:
# You can add a name to a step to make displays and reports easier to read and understand.
name: build-dotnet
# Name of the Docker image which may or may not include registry URL, tag, and digest value
image: mcr.microsoft.com/dotnet/sdk:3.1-bullseye
# Commands to execute in the step
script:
# Created directories for artifacts
- mkdir -p ${BITBUCKET_CLONE_DIR}/artifacts
- mkdir -p ${BITBUCKET_CLONE_DIR}/packages
# Build dotnet project with Release configuration
- dotnet build dotnet/HelloWorld.csproj -c Release
# Copy built artifacts to artifacts directory
- cp dotnet/bin/Release/netcoreapp3.1/HelloWorld-0.0.1.dll ${BITBUCKET_CLONE_DIR}/packages/HelloWorld.dll
# Files produced by a step to share with a following step
artifacts:
- packages/HelloWorld.dll
- step:
# You can add a name to a step to make displays and reports easier to read and understand.
name: sign-dotnet-artifacts
# Services enabled for the step
services:
- docker
# Commands to execute in the step
script:
# Created directories for artifacts
- mkdir -p ${BITBUCKET_CLONE_DIR}/artifacts
- mkdir -p ${BITBUCKET_CLONE_DIR}/packages
# Fixed dotnet permission issue
- chmod -R 777 ${BITBUCKET_CLONE_DIR}/packages
# Docker Pull CodeSigner Docker Image
- docker pull ghcr.io/sslcom/codesigner:latest
# Sign artifact with CodeSigner docker image
- docker run -i --rm --dns 8.8.8.8 --volume ${BITBUCKET_CLONE_DIR}/packages:/codesign/examples --volume ${BITBUCKET_CLONE_DIR}/artifacts:/codesign/output -e USERNAME=${USERNAME} -e PASSWORD=${PASSWORD} -e CREDENTIAL_ID=${CREDENTIAL_ID} -e TOTP_SECRET=${TOTP_SECRET} -e ENVIRONMENT_NAME=${ENVIRONMENT_NAME} ghcr.io/sslcom/codesigner:latest sign -input_file_path=/codesign/examples/HelloWorld.dll -output_dir_path=/codesign/output
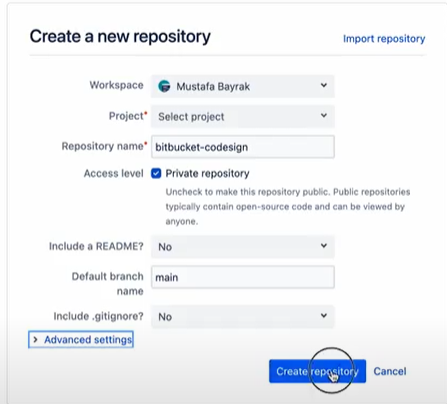
Create a new repository on bitbucket.org
Select the options for the specific fields:
a) Access level: tick the check box for Private repository
b) Include a README? No
c) Default branch name: main
d) include .gitignore? No

Create a new project on your code editor
Under the new project, create a .yml file
Write the script for the build stage
Write the script for the sign stage
Full Script:
pipelines:
default:
- step:
# You can add a name to a step to make displays and reports easier to read and understand.
name: build-dotnet
# Name of the Docker image which may or may not include registry URL, tag, and digest value
image: mcr.microsoft.com/dotnet/sdk:3.1-bullseye
# Commands to execute in the step
script:
# Created directories for artifacts
- mkdir -p ${BITBUCKET_CLONE_DIR}/artifacts
- mkdir -p ${BITBUCKET_CLONE_DIR}/packages
# Build dotnet project with Release configuration
- dotnet build dotnet/HelloWorld.csproj -c Release
# Copy built artifacts to artifacts directory
- cp dotnet/bin/Release/netcoreapp3.1/HelloWorld-0.0.1.dll ${BITBUCKET_CLONE_DIR}/packages/HelloWorld.dll
# Files produced by a step to share with a following step
artifacts:
- packages/HelloWorld.dll
- step:
# You can add a name to a step to make displays and reports easier to read and understand.
name: sign-dotnet-artifacts
# Services enabled for the step
services:
- docker
# Commands to execute in the step
script:
# Created directories for artifacts
- mkdir -p ${BITBUCKET_CLONE_DIR}/artifacts
- mkdir -p ${BITBUCKET_CLONE_DIR}/packages
# Fixed dotnet permission issue
- chmod -R 777 ${BITBUCKET_CLONE_DIR}/packages
# Docker Pull CodeSigner Docker Image
- docker pull ghcr.io/sslcom/codesigner:latest
# Sign artifact with CodeSigner docker image
- docker run -i --rm --dns 8.8.8.8 --volume ${BITBUCKET_CLONE_DIR}/packages:/codesign/examples --volume ${BITBUCKET_CLONE_DIR}/artifacts:/codesign/output -e USERNAME=${USERNAME} -e PASSWORD=${PASSWORD} -e CREDENTIAL_ID=${CREDENTIAL_ID} -e TOTP_SECRET=${TOTP_SECRET} -e ENVIRONMENT_NAME=${ENVIRONMENT_NAME} ghcr.io/sslcom/codesigner:latest sign -input_file_path=/codesign/examples/HelloWorld.dll -output_dir_path=/codesign/output
Define all the repository information
Click the Repository settings tab
Under PIPELINES, click Settings to enable your pipeline
Next, still under PIPELINES, click Repository Variables.
Place the name and value for each repository variable
Push your code to Bitbucket
On the Source tab of your BitBucket menu, set your repository url to https
Write the command for git remote add origin and paste the https link of your bitbucket project, followed by the git push command
Write the git push –u origin master command
Refresh Bitbucket to see the code that you have pushed
Refresh Bitbucket and click the Pipelines tab. The build and sign stage will automatically start.
Check if the build stage is successful
Check if the sign stage is successful
Sample BitBucket Pipeline
Check out the BitBucket pipeline we have created on github.com/SSLcom/codesigner-bitbucket-sampleOther Remote Signing Integration Guides
- Cloud Code Signing Integration with CircleCI
- Cloud Code Signing Integration with Jenkins CI
- Cloud Code Signing Integration with GitHub Actions
- Cloud Code Signing Integration with GitLab CI
- Cloud Code Signing Integration with Travis CI
- Cloud Code Signing Integration with Azure DevOps
- Cloud Code Signing Automation with CI/CD Services
Need Custom Solutions?
With our expert knowledge and five-star support staff, we’re ready and willing to work with you on custom solutions or enterprise-level high-volume signing discounts. Fill out the form below and we’ll be in touch.